CSS has been evolving at a good pace over the past decade and CSS Container Queries is going to be huge. These are available in major browsers since almost a year now and I am excited about these. Check out the docs on MDN.
When Media Queries dropped, it changed the way the websites adapted to various window/screen sizes. This was a total game changer since websites went from using %age based fluid layouts to completely viewport based layouts. The Container Queries seem like the logical next step to it.
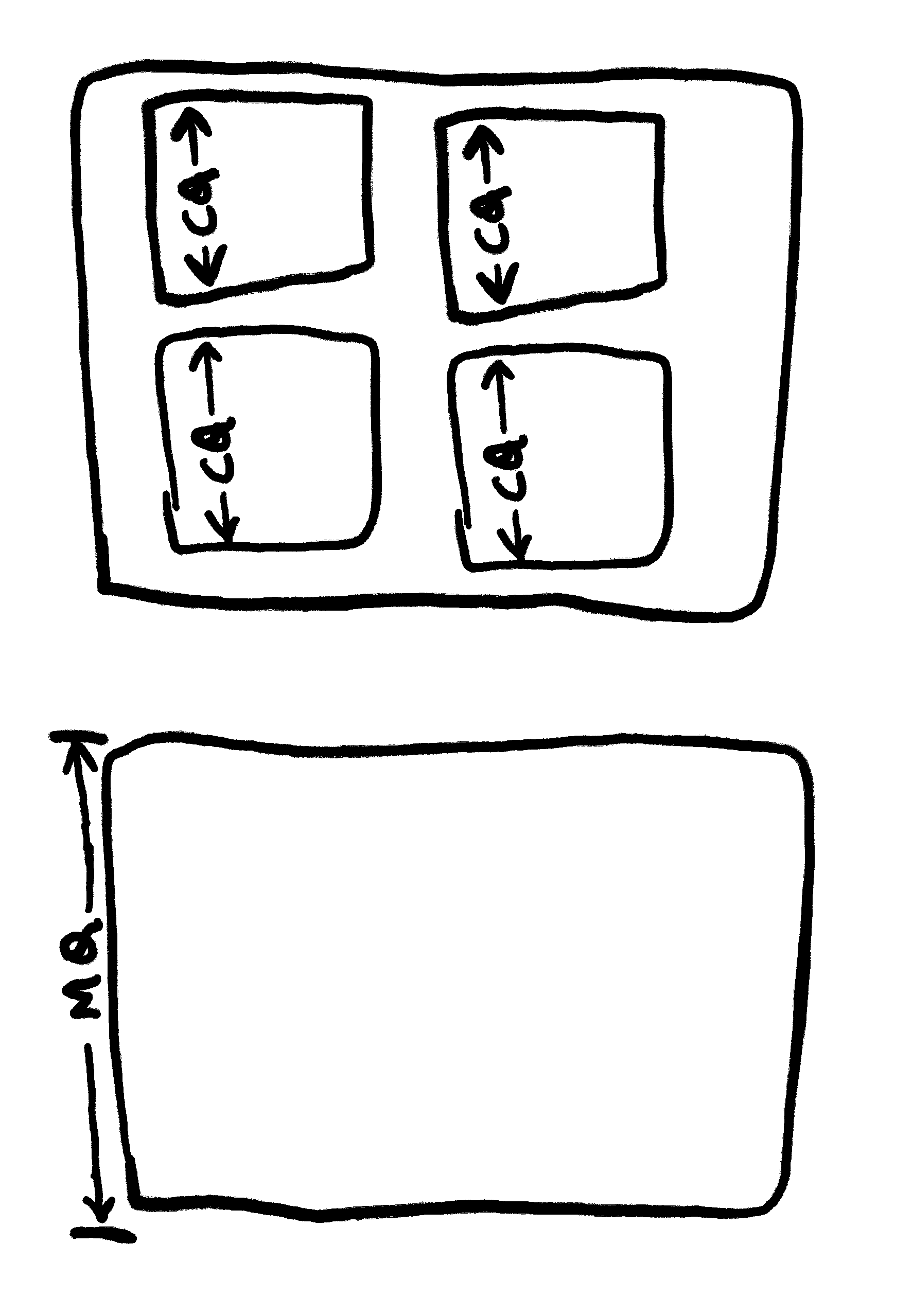
With Media Queries, we could query the viewport and use that information to organize our layouts. With Container Queries, we can now query the size of each container (HTML element) and change their displays based on the size of the nearest parent container.

I highly recommend the following resources to learn more about Container Queries –
- This amazing video by Kevin Powell Container Queries are going to change how we make layouts
- Chrome Web Dev’s post Container queries land in stable browsers
- CSS Tricks has a neat post on Digging Deeper into Container Queries
So, all of you backend engineers who detest CSS…yeah, this is definitely not going to change any of that. But, for the rest, this is a great feature.

Comments